Figma的基础应用
Figma 一款支持多人协作的在线设计工具,下面是我在工作学习中常用的一些记录~
1.1关于汉化
目前 Figma 没有官方中文。可在通过本链接下载(提取码:BgwF)汉化版
注:如果链接挂了可评论或私信更新哈(仅Win版本哈)
1.2.Figma怎么导出psd文件
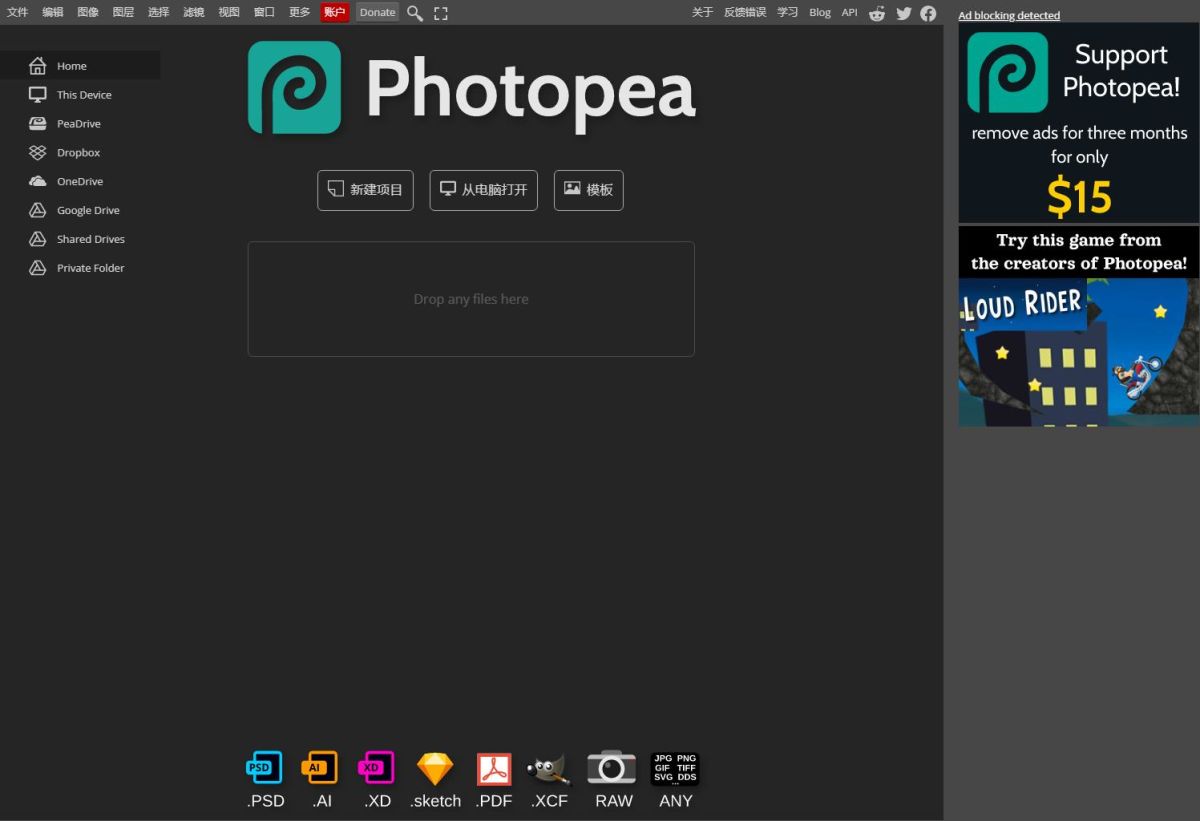
Figma目前是不能直接存出PSD格式通过 Photopea这个网站 转换的psd文件
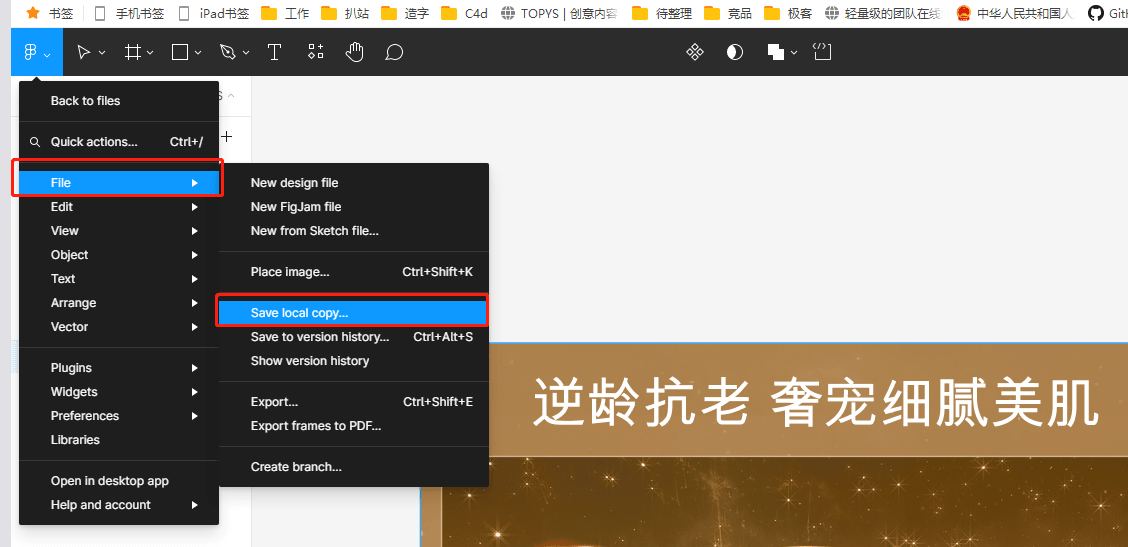
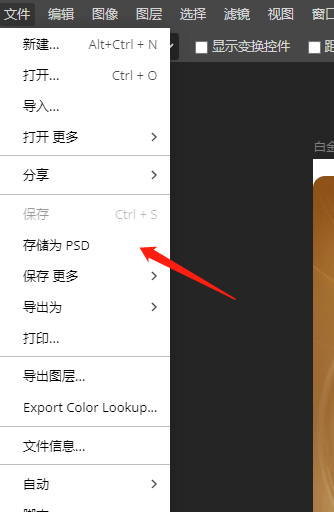
操作路径如下:在Figma左上角选择【FIle/文件】→【Save local Copy.../保存到本地副本】这步会为你保存一个.FIg的文件,
然后打开 Photopea 拖入刚才保存的【****.fig】文件经过一番等待后 →Photopea页面左侧 【文件】→【储存为PSD】即可
注:虽然味道了嘴里,但是真心不推荐,复杂的图层关系 可能会发生位置,部分字体并不能加载出来
1.3Figma教育认证(薅羊毛免使用Figma专业版)
www.figma.com/education/apply
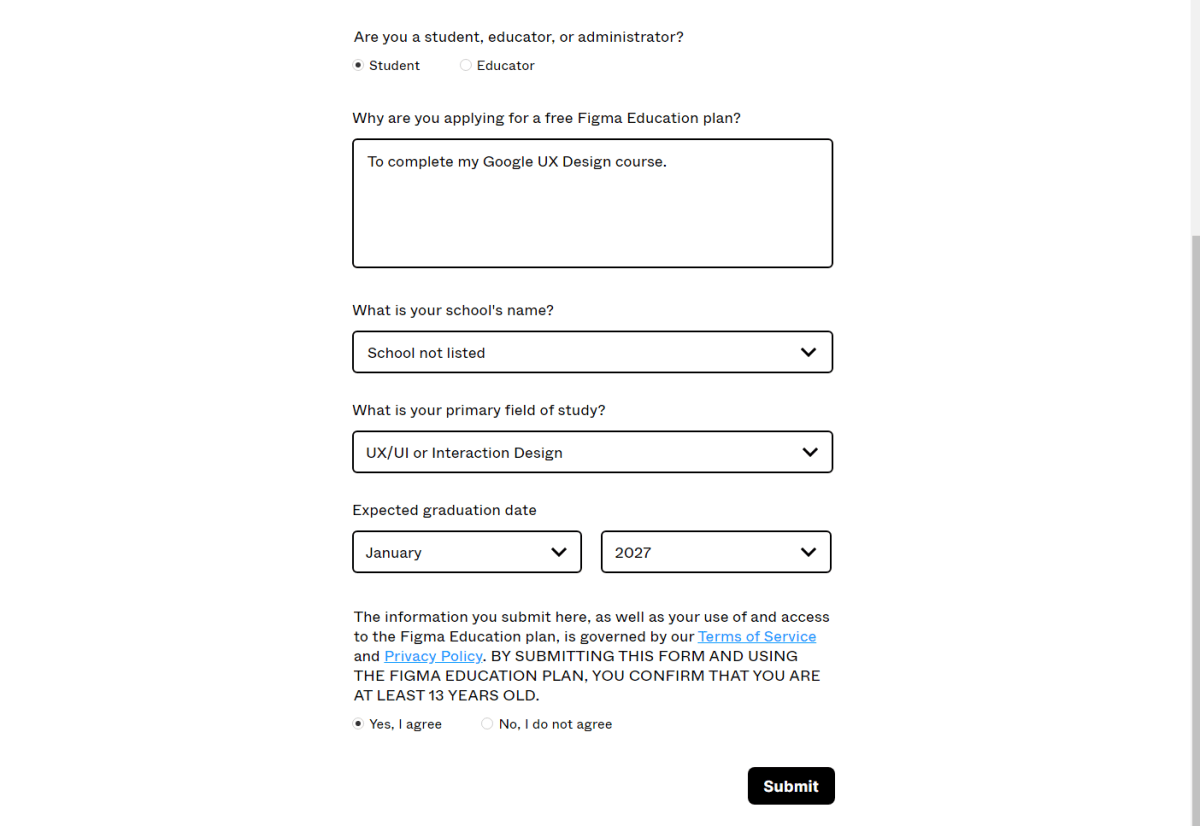
登录账号按照以下填写
Are you a student or educator?
选“Student”
Why are you applying for a free Figma Education Plan?
输入“To complete my Google UX Design course.”
What is your school's name?
输入“Coursera”或“School not listed”直接回车确认
What is your primary field of study?
选择“UX/UI or Interaction design”
Expected graduation date?
选择一个最长的时间即可
1.4关于字体
Figma 上字体名为字母显示,可以尝试搜索中文字体的英文名或拼音
如:Source Han Sans CN-思源黑体;新安装字体,需刷新页面生效。
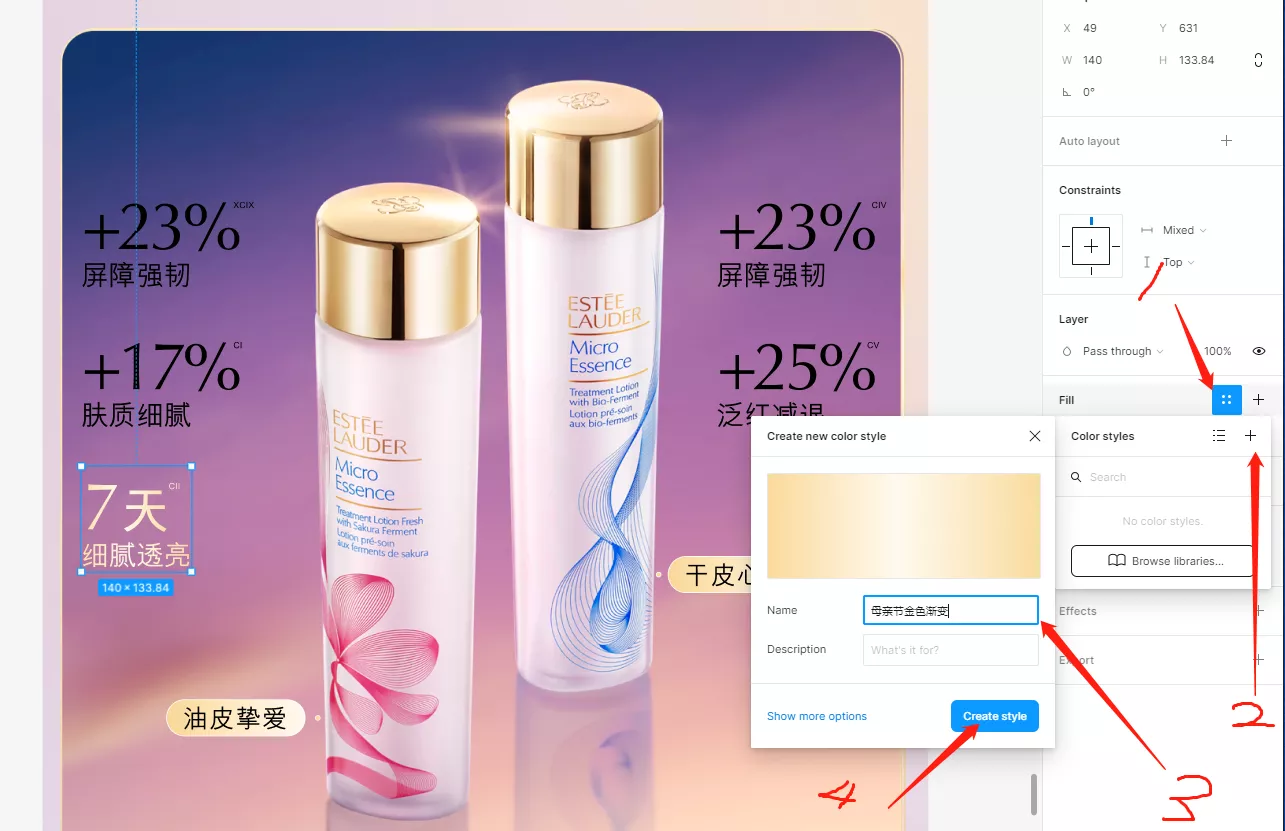
1.5Figma(颜色组件库)如何批量改颜色(一键换色)
先把调整好的颜色设置为颜色组件,在选中要修改的图片或字体,找到刚才设置好的颜色组件单击即可。
PS:如1.5所示此操做适 如:描边,投影,效果等拥有样式的位置
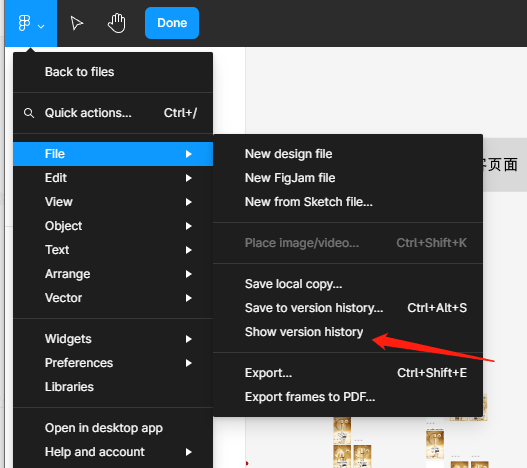
1.4Figma如何使用版本历史

操作路径如下:在Figma左上角选择【FIle/文件】→【Show Version History/查看版本历史】→这时右侧会出现一个边栏,可通过单击 Figma自动保存的版本来回复和查看你想要的版本
Ps:Figma 免费版仅提供30天内的版本历史记录
2.1我常用的快捷键
| WIN快捷键 | Mac快捷键 | 功能 |
|---|---|---|
| Shift+R | Shift+R | 参考线 |
| CtRl+G | Command+G | 编组 |
| CtRl+Shift+G | Command+Shift+G | 取消编组 |
| CtRl+Alt+B | Command+option+B | 取消子件 |
| CtRl+R | Command+R | 批量重新命名 |
| K | K | 缩放文字 |
2.2推荐的插件
| 名称 | 功能 | 链接 |
|---|---|---|
| Skale | 等比放大缩小工具 | 在线安装 |
| chinese font picker | 选择/预览已安装的中文字体 | 在线安装 |
| NB Charts | 快速生成数据表格 | 在线安装 |
| SkewDat | 让元素水平和垂直方向的倾斜 | 在线安装 |
| 在线安装 | ||
| 在线安装 |
更新记录
-发布于2022年4月3日
-2022年05月28日_更新
-2023年05月04日_更新
-2023年08月13日_更新B0ae个人成长计划-让,进步发生
----利她,有价值,不打扰----











空空如也!